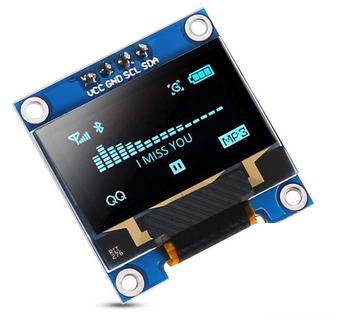
Ajouter un petit écran OLED à un Arduino permet de le rendre autonome, il n’y a plus besoin qu’il soit relié à un ordinateur et d’utiliser le moniteur série pour afficher des informations. Le coût de l’écran est très bas, on en trouve à moins de 8€ sur certains sites marchands. Ces écrans sont en général équipés d’une puce SSD1306 ou équivalent. Je conseille les versions I2C de ces afficheurs car cela réduit le câblage (2 fils + alimentation).
Par contre sa programmation est plus difficile. Il existe plusieurs librairies dont la célèbre Adafruit SSD1306, mais elles ne sont en général pas adaptées aux petits Arduino car elles occupent trop de mémoire.
Je recommande vivement la librairie SSD1306Ascii de Bill Greiman car elle utilise très peu de mémoire et est très simple d’utilisation.
Voici un exemple de code pour afficher du texte sur l’écran OLED relié en I2C :
// Utiliser un afficheur OLED 0.96" avec un Arduino Uno
// https://tutoduino.fr/
// Copyleft 2020
// Librairie pour l'afficheur OLED
// https://github.com/greiman/SSD1306Ascii
#include "SSD1306Ascii.h"
#include "SSD1306AsciiAvrI2c.h"
#define I2C_ADDRESS 0x3C
SSD1306AsciiAvrI2c oled;
void setup() {
oled.begin(&Adafruit128x64, I2C_ADDRESS);
oled.setFont(Adafruit5x7);
oled.clear();
oled.set2X();
oled.println("Tutoduino");
oled.set1X();
oled.println("Apprendre");
oled.println("l'electronique");
oled.println("avec un Arduino");
}
void loop() {
}
Le résultat sur mon écran OLED est sympa !

Vous remarquez que la première ligne de l’écran est jaune alors que le reste du texte est bleu. Il s’agit d’une caractéristique de mon écran, je n’ai pas géré de couleurs dans le programme, il est d’ailleurs impossible sur mon écran de modifier ces couleurs.
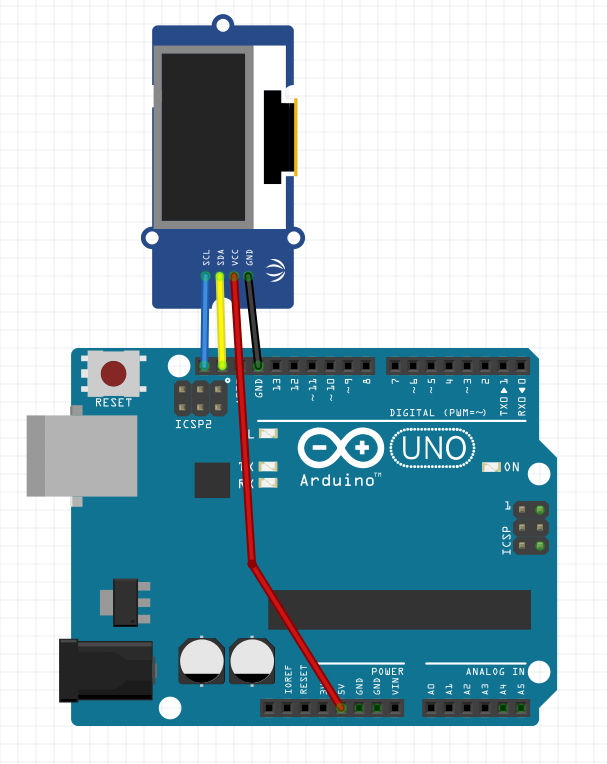
Au niveau du câblage avec l’Arduino Uno c’est très simple avec l’I2C. Il suffit de brancher l’alimentation (5 V et GND) et les deux fils SCL et SDA.


Merci à la société Go Tronic pour son soutien dans la réalisation de ce tutoriel


Bravo, ça marche du premier coup et en plus c’est simple d’utilisation.
Encore Bravo.
Bonjour,
J’ai eu quelques difficultés avec les bibliothèques adafruit light de Didel qui me faisaient douter de la qualité des afficheurs. La simplicité de mise en œuvre de la librairie SSD1306Ascii de Bill Greiman m’a rassuré tout de suite et est amplement suffisante pour nombre d’applications
Merci
Bonjour,
Je ne sais pas, je pense qu’il faut tester.
Si cela ne fonctionne pas n’hésitez pas à ajouter un commentaire avec la description du problème rencontré.
Superbe !!!
rien à dire ça fonctionne du premier coup. Et c’est super simple d’utilisation !!!
Merci ! 🙂
Bonjour ,
Super, cela fonctionne du premier coup , je ne peut pas en dire autant pour les libraires adafruit , merci !!
Et Merci , et Merci !!!!!!!!!
Parfait ! Merci pour votre commentaire 🙂
Merci pour la bibliothèque SSD1306Ascii, c’est exactement ce qu’il me fallait!
Cela fonctionne parfaitement sur un Nano. Il me reste encore à faire des essais avec un Attiny85 , ma puce favorite!
Bonne continuation à toi
Bonjour
Avez vous réussi à faire fonctionner sur un Attiny85 ?
Bonjour,
avec votre code j’ai un message d’erreur qui est le suivant :
”
sketch_jan27a:10:15: error: ‘amp’ was not declared in this scope
oled.begin(&Adafruit128x64, I2C_ADDRESS);
^~~
sketch_jan27a:10:46: error: expected ‘;’ before ‘)’ token
oled.begin(&Adafruit128x64, I2C_ADDRESS);
exit status 1
‘amp’ was not declared in this scope
a quoi sert ce “amp” ??
merci
Désolé, c’est une erreur de WordPress quand on copie/colle un “&”
Le code est : oled.begin(&Adafruit128x64, I2C_ADDRESS);
Quand vous rencontrez ce type de caractère, jetez un œil ici : https://dev.w3.org/html5/html-author/charref
Et vous verrez que “&” c’est le code du caractère “&”
[…] Voici le code correspondant qui utilise la librairie décrite dans mon autre article à propos des écrans OLED. […]