Arduino permet de s’initier très facilement au développement d’objets connectés (IoT – Internet of Things en anglais) grâce à sa plateforme Arduino Cloud. Dans ce tutoriel vous allez pouvoir créer votre premier projet sur la base d’une carte Arduino Nano ESP32. Avec sa connectivité Bluetooth et Wifi, cette carte est en effet très bien adaptée au développement d’IoT dans un but pédagogique.
Création d’un compte Arduino
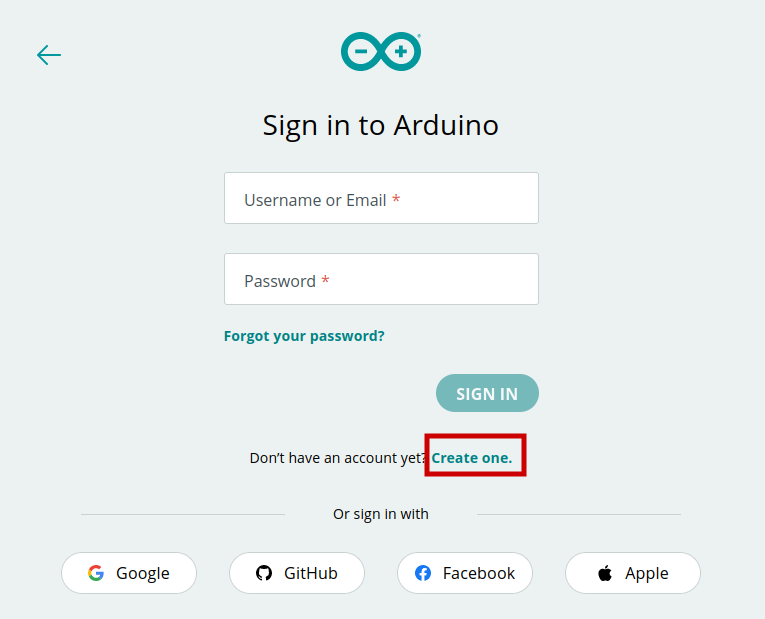
Si vous n’avez pas encore de compte Arduino, vous devez le créer sur le site https://www.arduino.cc/.


Installation de Arduino Create Agent
Cet agent vous permettra de téléverser les croquis depuis votre navigateur web directement sur les cartes Arduino connectées à votre ordinateur via un câble USB.
Suivez la procédure d’installation sur le site https://create.arduino.cc/getting-started/plugin/welcome pour télécharger et installer l’agent.
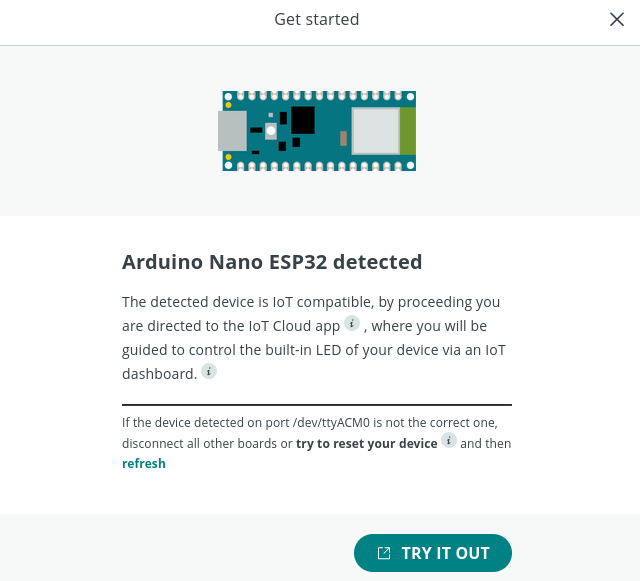
Une fois l’agent installé, connectez votre carte Arduino Nano ESP32 sur un port USB de votre ordinateur. L’agent devrait alors détecter automatiquement cette carte.

Création de votre premier croquis
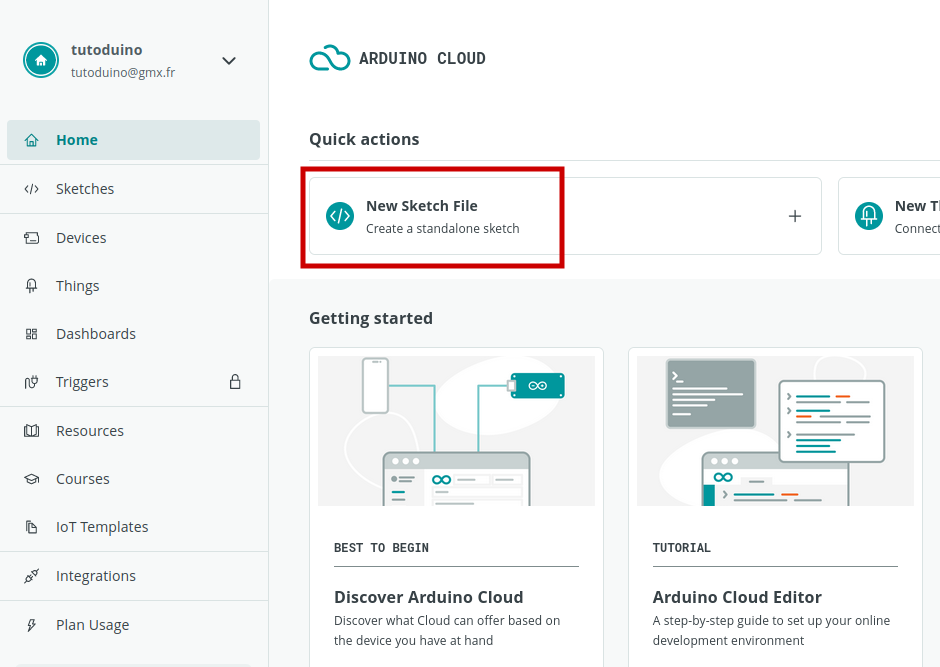
Dans un premier temps vous pouvez créez un croquis autonome (qui s’exécutera simplement sur l’Arduino sans lien avec Arduino Cloud) sur le site https://app.arduino.cc/.
A ce stade, l’objectif est uniquement de vérifier que vous arrivez bien à créer le croquis depuis le site web Arduino et ensuite réussir à le téléverser dans votre carte Arduino Nano ESP32 depuis votre navigateur web.

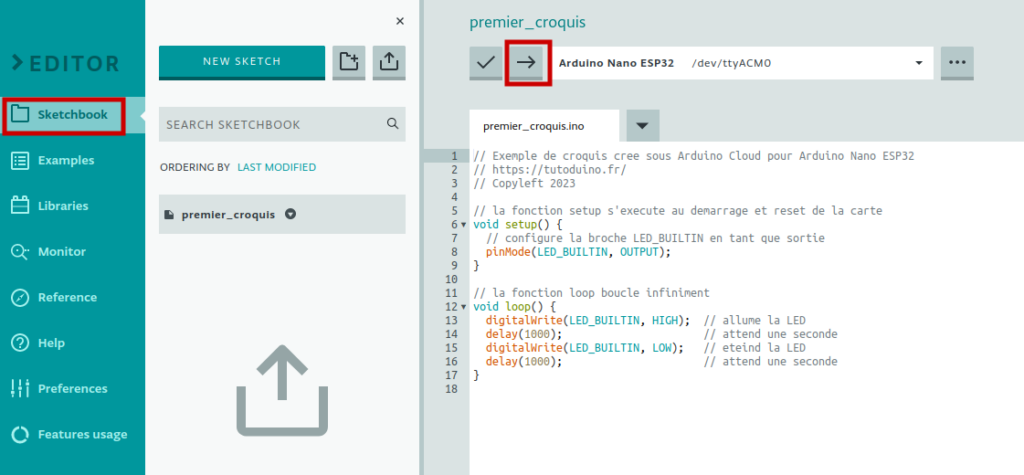
Je vous propose de créer un croquis très simple qui fait clignoter la LED interne de la carte.
// Exemple de croquis cree sous Arduino Cloud pour Arduino Nano ESP32
// https://tutoduino.fr/
// Copyleft 2023
// la fonction setup s'execute au demarrage et après reset de la carte
void setup() {
// configure la broche LED_BUILTIN (LED interne) en tant que sortie
pinMode(LED_BUILTIN, OUTPUT);
}
// la fonction loop boucle infiniment
void loop() {
digitalWrite(LED_BUILTIN, HIGH); // allume la LED interne
delay(1000); // attend une seconde
digitalWrite(LED_BUILTIN, LOW); // eteint la LED interne
delay(1000); // attend une seconde
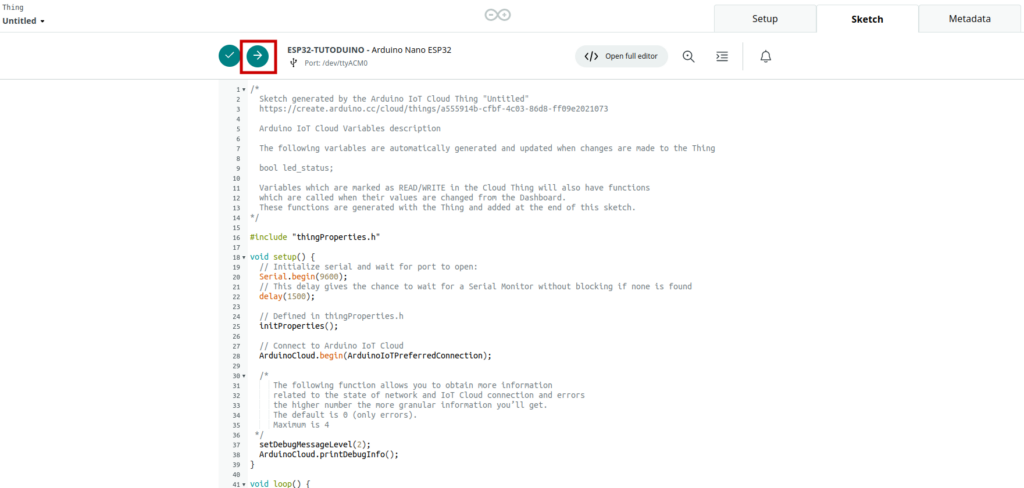
}Il faut sélectionner la carte Arduino Nano ESP32 et le port sur lequel elle est connectée. Si tout se déroule normalement, votre carte devrait être détectée automatiquement sur le bon port. Il suffit ensuite de téléverser le croquis sur la carte en cliquant sur le bouton en forme de flèche.

Si tout se déroule normalement, après le téléversement du croquis sur la carte, sa LED interne devrait clignoter toutes les secondes.
La première partie du tutoriel est terminée, passons aux choses sérieuses 😉
Ajout de la carte Arduino Nano ESP32 dans Arduino Cloud
Vous allez maintenant ajouter votre carte Arduino Nano ESP32 dans la plateforme Arduino Cloud. Cela vous permettra d’interagir avec votre carte depuis le cloud Arduino via un ordinateur ou un smartphone.
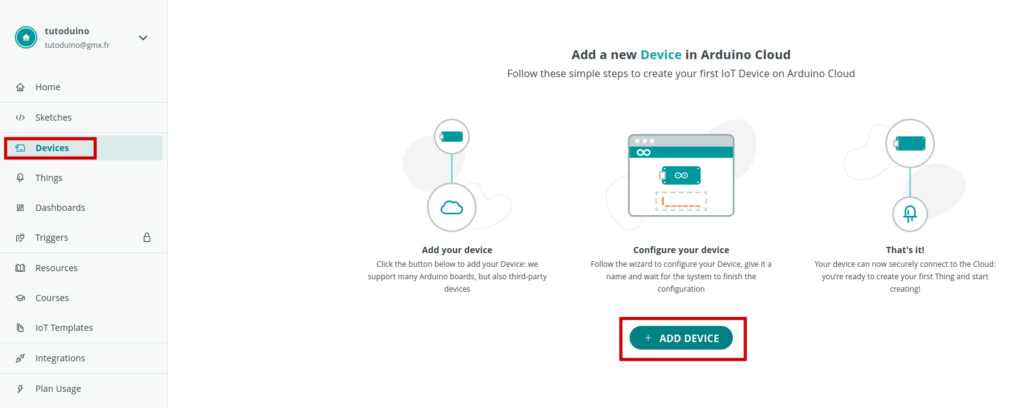
Dans le menu Devices, cliquez sur ADD DEVICE.

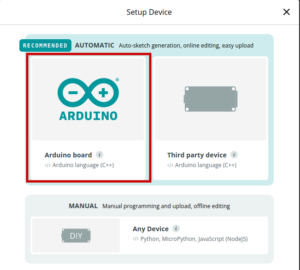
Sélectionnez la configuration automatique de la carte :

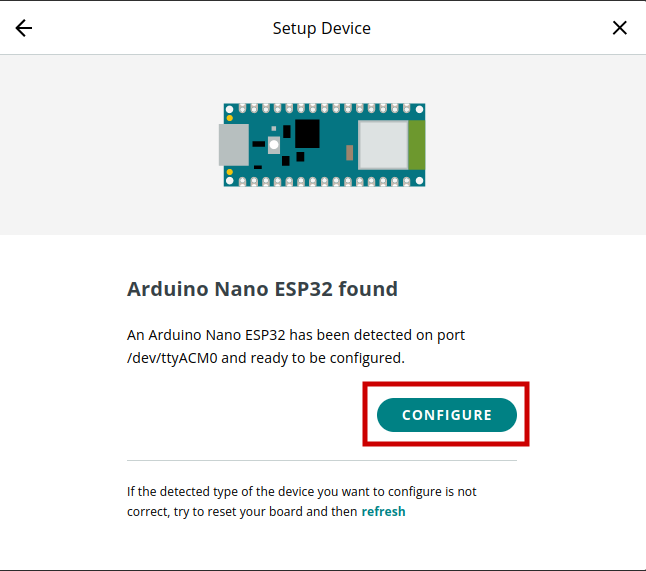
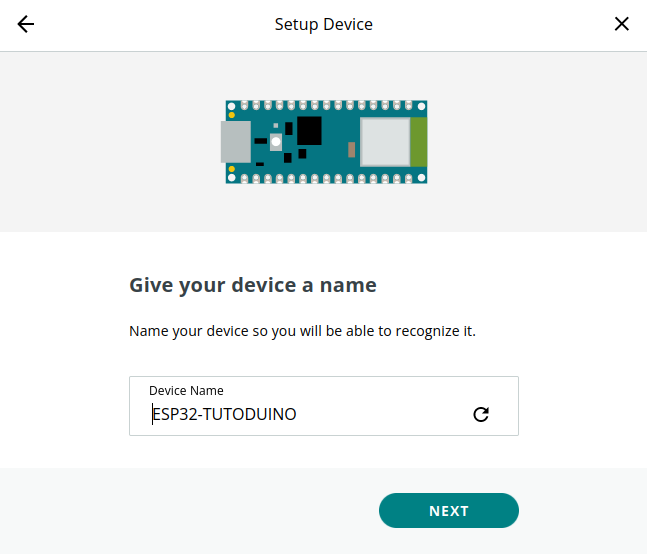
Et une fois que la carte est identifiée il suffit de lui donner un nom :


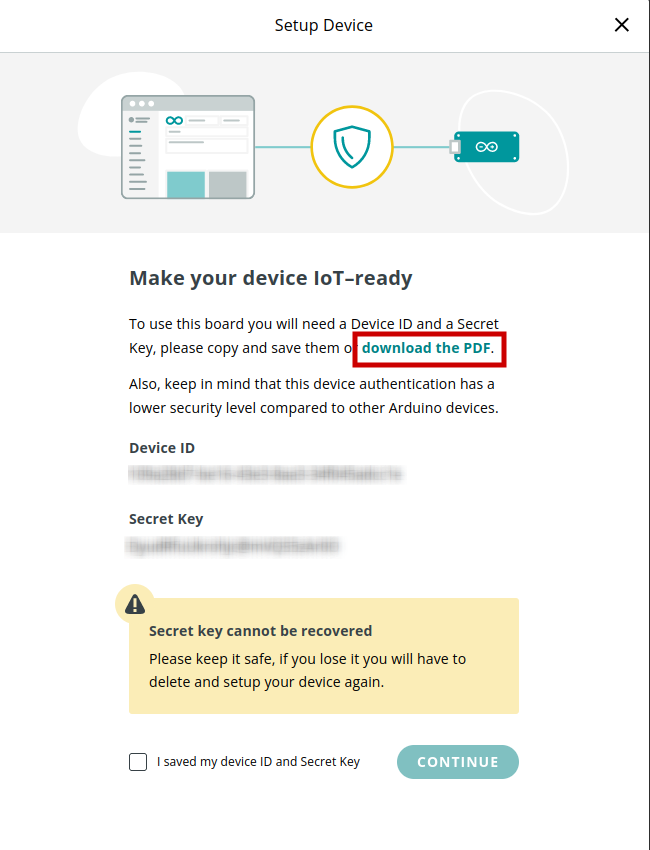
Une fois configurée, un identifiant (Device ID) et une clé secrète (Secret Key) sont générées. Il faut les sauvegarder précieusement car la clé secrète ne peut en effet pas être récupérée ensuite si vous la perdez. Je vous recommande d’imprimer ces informations dans un fichier PDF comme proposé par le menu.

Configuration d’un objet associé à la carte
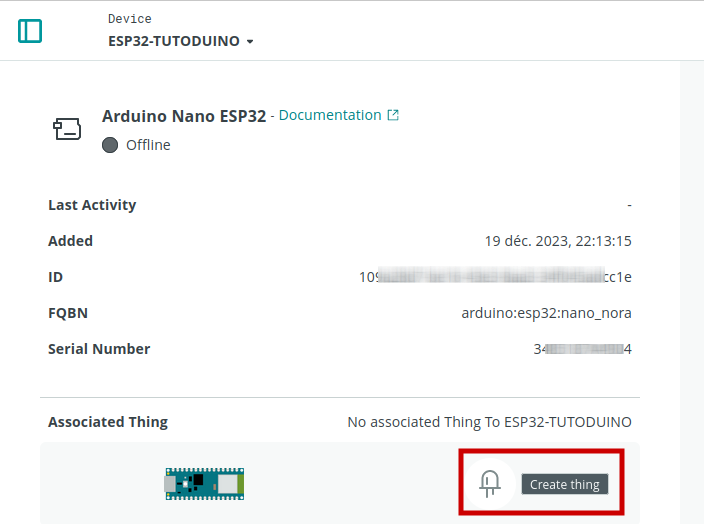
Vous allez maintenant pouvoir créer votre premier objet (thing) associé à votre carte Arduino Nano ESP32 en cliquant sur le bouton Create thing !

Une fois l’objet créé, il faut lui ajouter des variables qui permettront l’interaction en lecture et/ou écriture avec votre carte Arduino.

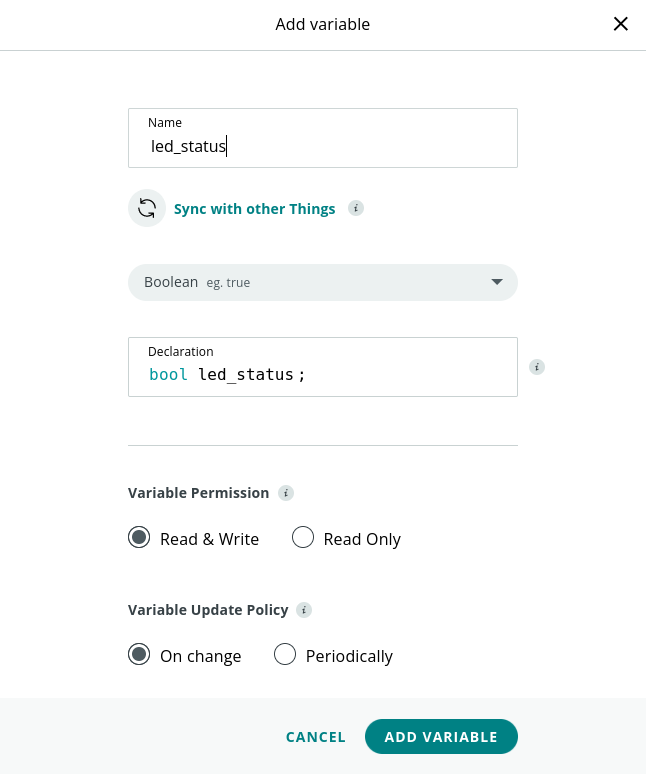
Comme nous souhaitons contrôler la LED interne de la carte, nous allons créer la variable booléenne led_status en mode lecture et écriture (Read & Write).

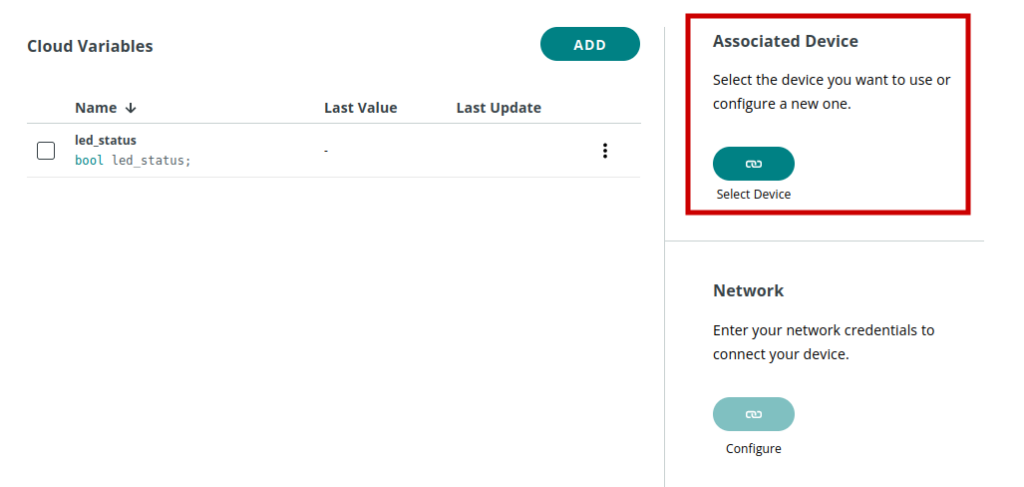
Une fois les variables créées, il faut associer la carte à l’objet :

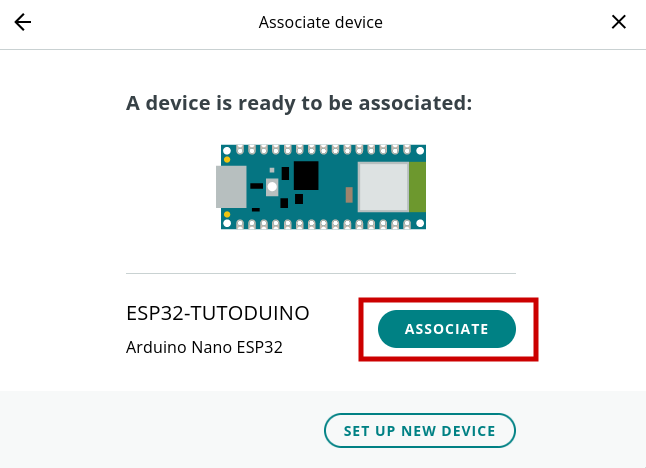
Sélectionnez la carte Arduino Nano ESP32 et associez là :

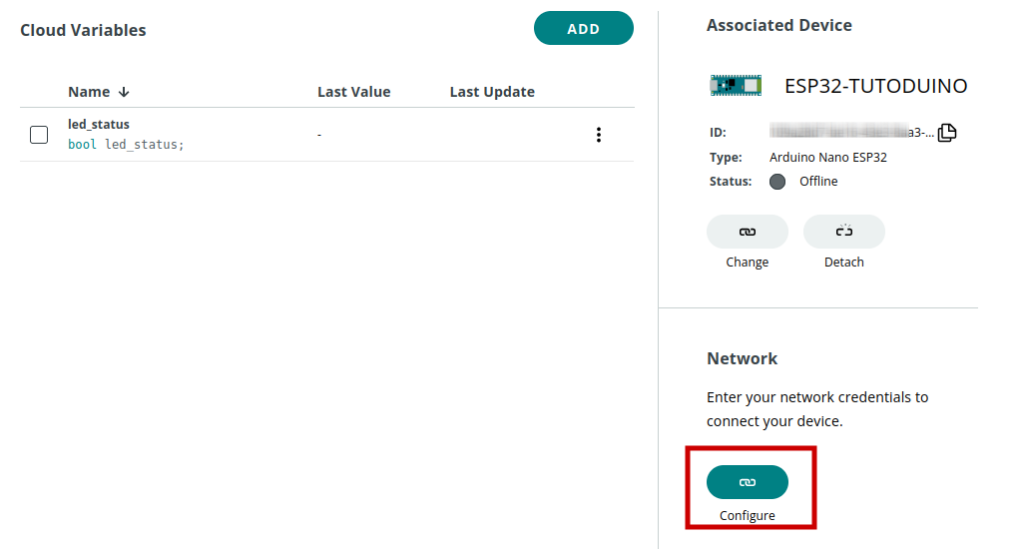
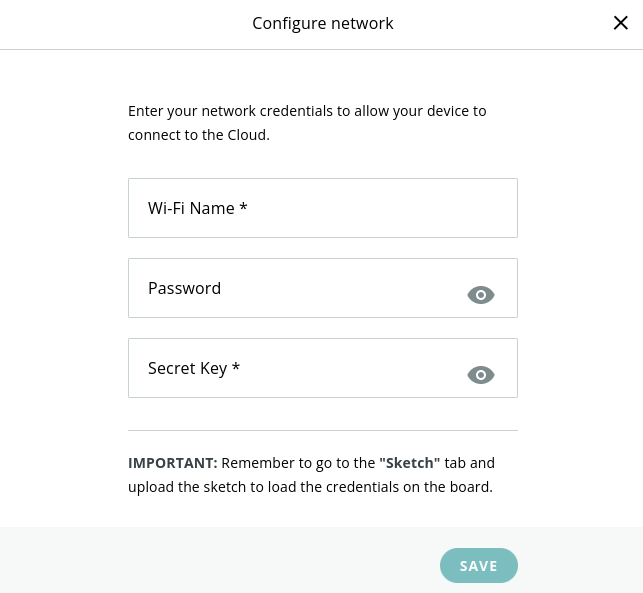
La dernière étape est de configurer l’accès réseau de votre carte Arduino Nano ESP32. Elle devra en effet être connectée à votre réseau Wifi pour communiquer avec le cloud Arduino.

Il vous faut indiquer le nom de votre réseau Wifi (SSID), son mot de passe (clé WEP, WPA ou WPA2) ainsi que la clé secrète de votre carte Arduino (Secret Key) générée à l’étape précédente.

Une fois la configuration de l’objet terminée, vous devez téléverser sur votre carte Arduino Nano ESP32 le croquis qui a été auto-généré. Ce croquis est disponible dans l’onglet Sketch de l’objet et permet uniquement de configurer la connexion de la carte à Arduino Cloud au travers de votre réseau Wifi.

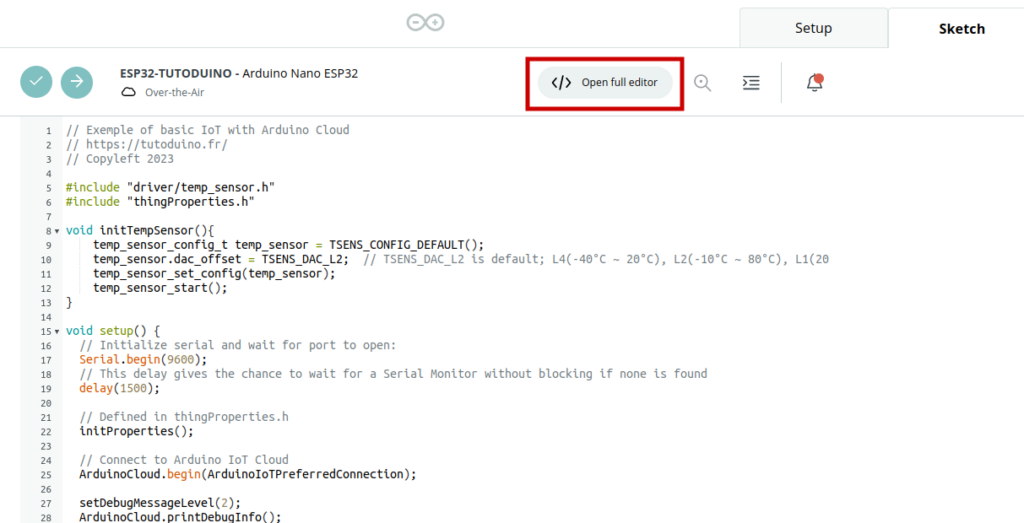
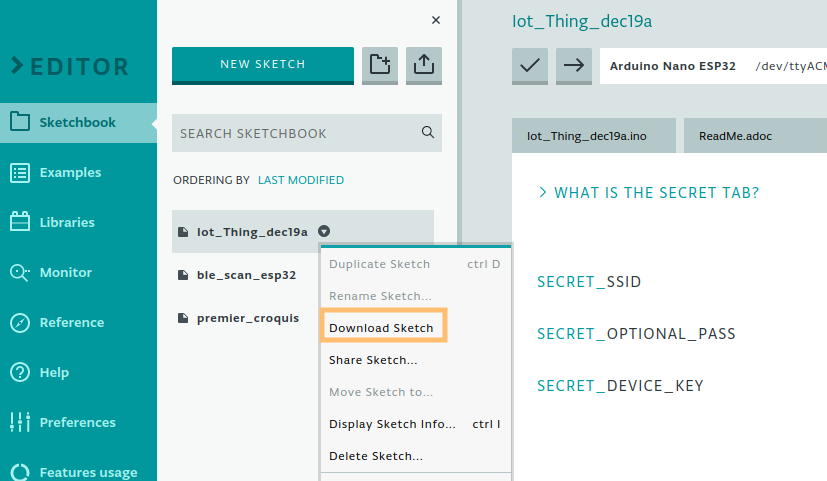
Vous devez ajouter le code de votre application dans ce croquis. Pour cela je vous conseille d’éditer votre croquis avec l’éditeur en cliquant sur Open full editor :

Nous allons donc ajouter le code qui contrôle l’état de LED interne afin qu’elle s’allume ou s’éteigne en fonction de la valeur de la variable led_status définie précédemment dans Arduino Cloud.
Il suffit de déclarer la broche de la LED interne en tant que sortie dans la fonction setup et de positionner la sortie avec la valeur de la variable led_status dans la fonction onLedStatusChange :
// Exemple of basic IoT with Arduino Cloud
// https://tutoduino.fr/
// Copyleft 2023
#include "thingProperties.h"
void setup() {
// Initialize serial and wait for port to open:
Serial.begin(9600);
// This delay gives the chance to wait for a Serial Monitor without blocking if none is found
delay(1500);
// Defined in thingProperties.h
initProperties();
// Connect to Arduino IoT Cloud
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
setDebugMessageLevel(2);
ArduinoCloud.printDebugInfo();
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
ArduinoCloud.update();
}
/*
Since LedStatus is READ_WRITE variable, onLedStatusChange() is
executed every time a new value is received from IoT Cloud.
*/
void onLedStatusChange() {
// Turn LED ON or OFF depending on led_status variable
digitalWrite(LED_BUILTIN, led_status);
}
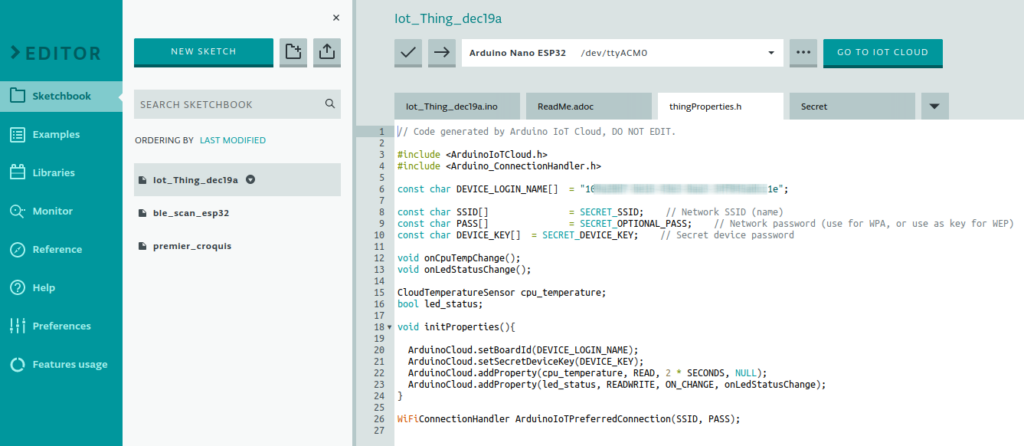
Arduino Cloud génère automatiquement 2 fichiers :
Le fichier thingProperties.h contient les déclarations nécessaires à la connexion avec Arduino Cloud ainsi que les variables utilisées dans le Dashboard (voir le prochain paragraphe).

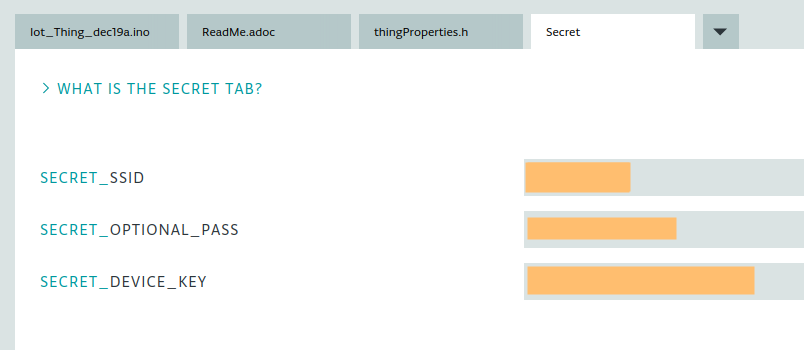
Le fichier Secret permet de stocker de manière sécurisée les informations de connexion à votre Wifi ainsi que la clé secrète de l’appareil IoT.

Notez que les secrets ne sont pas exportés lors du téléchargement du croquis, ce qui réduit le partage de secret lors du partage de projets Arduino :

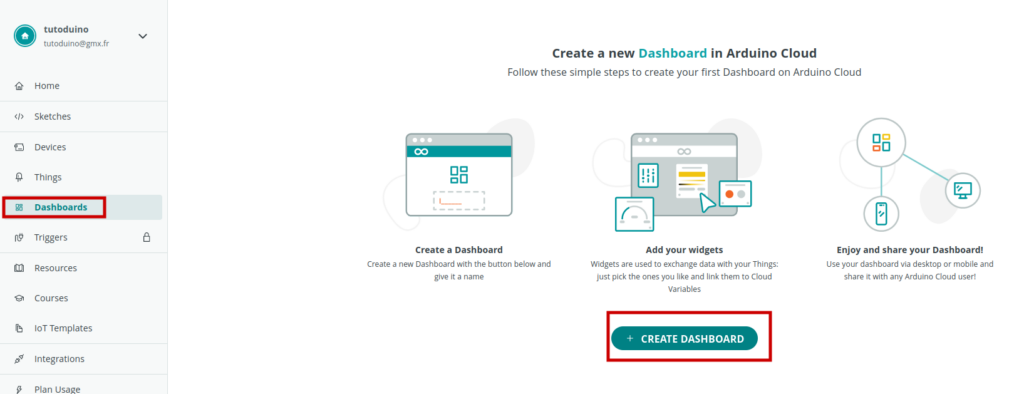
Création d’un tableau de bord (Dashboard)
La dernière étape consiste à créer un tableau de bord afin de pouvoir contrôler votre objet depuis Arduino Cloud.

Dans ce tableau de bord nous allons simplement ajouter un bouton (Switch) qui permettra de contrôler la valeur ON/OFF de la variable led_status et donc l’état de la LED interne de la carte.
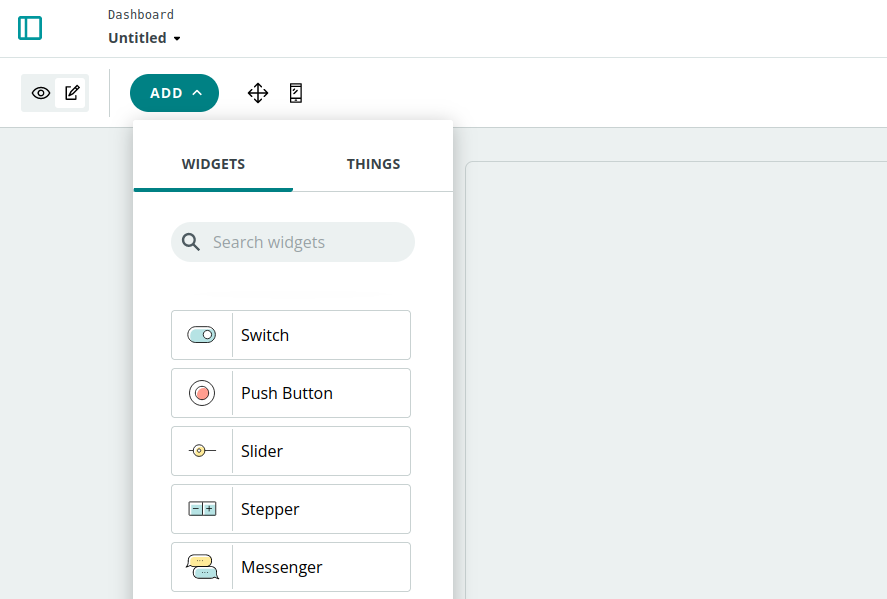
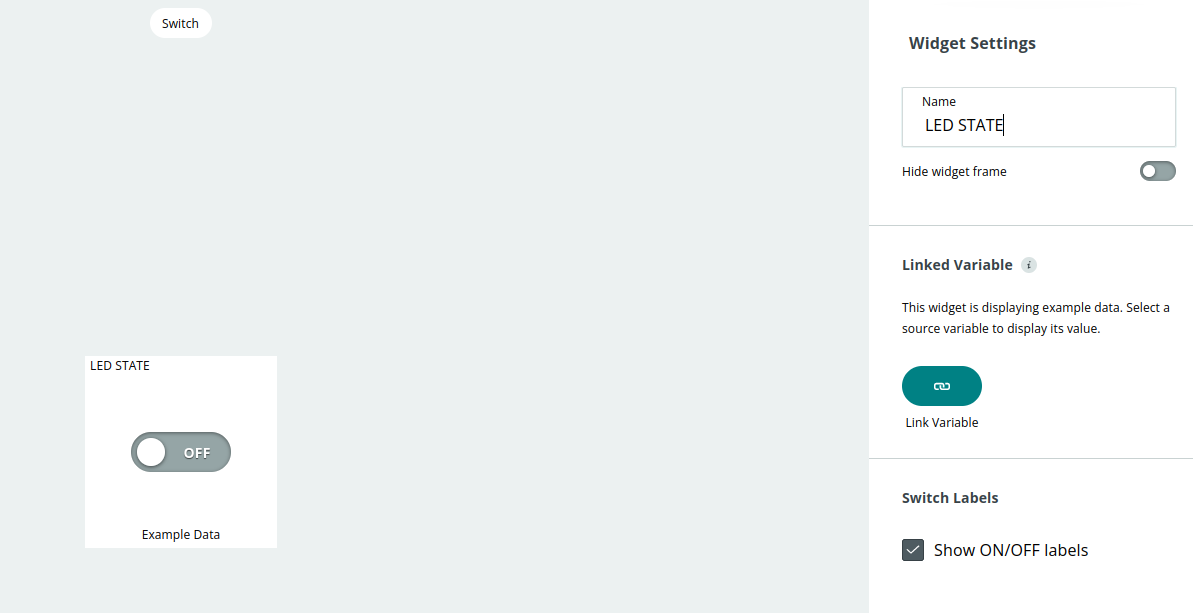
Ajoutez un widget de type Switch :

Vous pouvez le renommer :

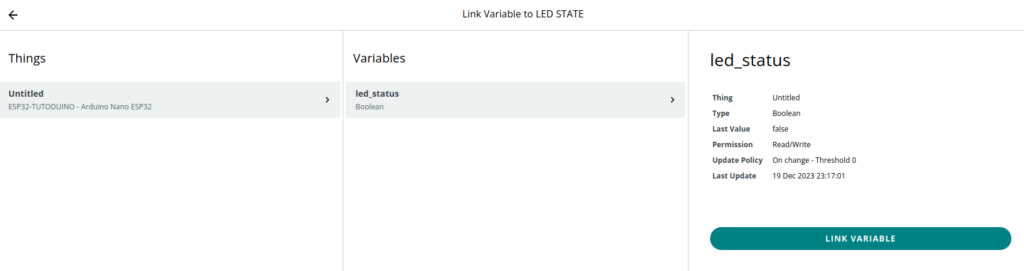
Et enfin associer la variable led_status à ce widget :

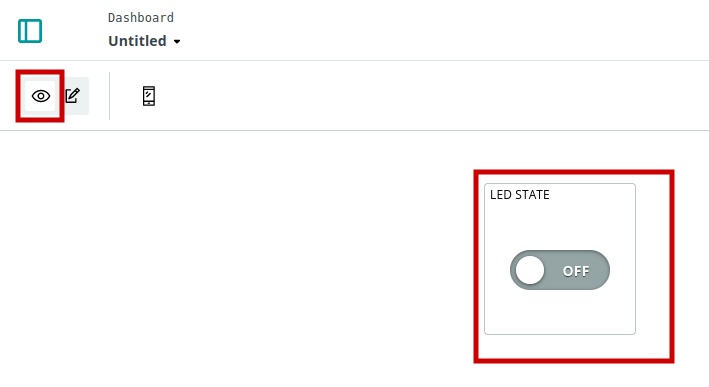
Sortez du mode édition de votre tableau de bord en cliquant sur l’icône en forme d’œil.
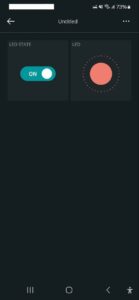
Et voilà, vous pouvez maintenant cliquer sur votre bouton LED STATE et la LED interne de votre carte doit s’allumer ou s’éteindre en fonction de sa valeur ON/OFF. Magique non ? 🙂

Contrôler votre carte Arduino Nano ESP32 depuis votre Smartphone
Vous pouvez également installer l’application Arduino IoT Cloud Remote sur votre Smartphone.

Cela vous permet de contrôler votre objet facilement depuis votre Smartphone !

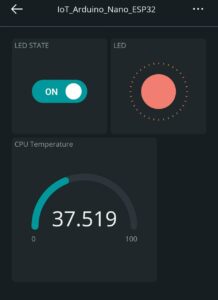
Pour une question de design, j’ai ajouté un widget LED sur mon tableau de bord, associée à la variable led_status. Cela permet de visualiser l’état de la LED de la carte. Totalement inutile dans notre cas, mais cela montre que vous pouvez bien entendu associer des entrées de la carte Arduino Nano ESP32 à des variables et les afficher sur le tableau de bord.
Par exemple, vous pouvez modifier le croquis afin de lire la température du microcontrôleur et l’associer à une variable afin de l’afficher sur le tableau de bord.
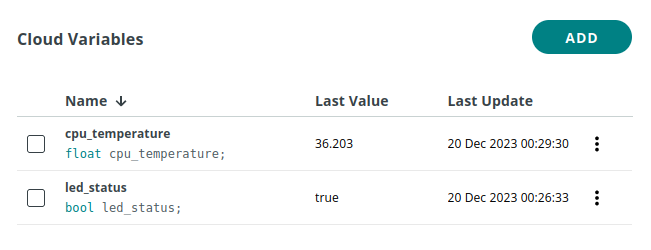
Ajoutez la variable cpu_temperature de type float sur votre objet :

Modifiez le croquis afin de lire la température du CPU et la stocker dans cette nouvelle variable :
// Exemple of basic IoT with Arduino Cloud
// https://tutoduino.fr/
// Copyleft 2023
#include "driver/temp_sensor.h"
#include "thingProperties.h"
void initTempSensor(){
temp_sensor_config_t temp_sensor = TSENS_CONFIG_DEFAULT();
temp_sensor.dac_offset = TSENS_DAC_L2; // TSENS_DAC_L2 is default; L4(-40°C ~ 20°C), L2(-10°C ~ 80°C), L1(20°C ~ 100°C), L0(50°C ~ 125°C)
temp_sensor_set_config(temp_sensor);
temp_sensor_start();
}
void setup() {
// Initialize serial and wait for port to open:
Serial.begin(9600);
// This delay gives the chance to wait for a Serial Monitor without blocking if none is found
delay(1500);
// Defined in thingProperties.h
initProperties();
// Connect to Arduino IoT Cloud
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
setDebugMessageLevel(2);
ArduinoCloud.printDebugInfo();
pinMode(LED_BUILTIN, OUTPUT);
initTempSensor();
}
void loop() {
temp_sensor_read_celsius(&cpu_temperature);
ArduinoCloud.update();
}
/*
Since LedStatus is READ_WRITE variable, onLedStatusChange() is
executed every time a new value is received from IoT Cloud.
*/
void onLedStatusChange() {
// Turn LED ON or OFF depending on led_status variable
digitalWrite(LED_BUILTIN, led_status);
}Ajouter un widget de type jauge à votre tableau de bord et associez le à cette nouvelle variable. La température du CPU s’affichera maintenant sur votre Smartphone !

Voilà ce tutoriel est terminé, j’espère qu’il vous donnera envie d’aller plus loin dans le monde des objets connectés.
N’hésitez pas à donner une note à ce tuto (étoiles ci-dessous) et à ajouter un commentaire afin que je puisse connaître votre avis et l’améliorer si besoin.


Super tuto pour un beginner comme moi. Aucun soucis à mettre en pratique les conseils avancés dans ce tuto.
Hâte de découvrir la suite sur la partie IoT.
Bravo
Merci 🙂